
NexT 在 v7.2.0 版本做出重大改动,在我查阅资料过程中发现,中文社区内大量关于 NexT 的自主配置方法已不再适用。为了让后来者少走弯路,我重新整理归类了一篇适用于 Hexo v3.9.0 | NexT v7.4.0 版本的个人博客搭建指南。
本文在第一章中将介绍如何在本地搭建 Hexo 博客,第二章则介绍如何安装使用 NexT 主题,第三章及第四章将介绍针对站点和文章详情页的一些基础优化方案,第五章将介绍如何支持 LaTeX 公式。
开始使用 Hexo
Hexo 是一个快速、简洁且高效的博客框架。 Hexo 使用 Markdown 解析文章,在几秒内,即可利用绚丽的主题生成静态网页。
本地搭建博客
在命令行中通过 npm 来安装 Hexo:
1 | $ npm install -g hexo-cli |
-g 表示全局安装,会将 Hexo 命令加入环境变量中,以使其在 cmd 下有效。
Hexo 依赖于 Node.js 和 git,所以在安装 Hexo 之前先确保已安装了这两项应用。
在 terminal 或 cmd 中查看 Node.js 及 npm 版本号,以检查 node.js 及 npm 是否正确安装。
1 | $ node -v |
新建一个目录作为个人博客项目目录,执行如下命令,Hexo 将会在指定文件夹中新建所需的文件。
1 | $ C:\Users\haiwei>hexo init hwchaiblog |
官方教程中提到要在项目目录下执行 npm install 命令,事实上不必如此,在执行 hexo init 的过程中就已经自动安装好了项目依赖。
执行完毕后,将会生成以下文件结构:
1 | . |
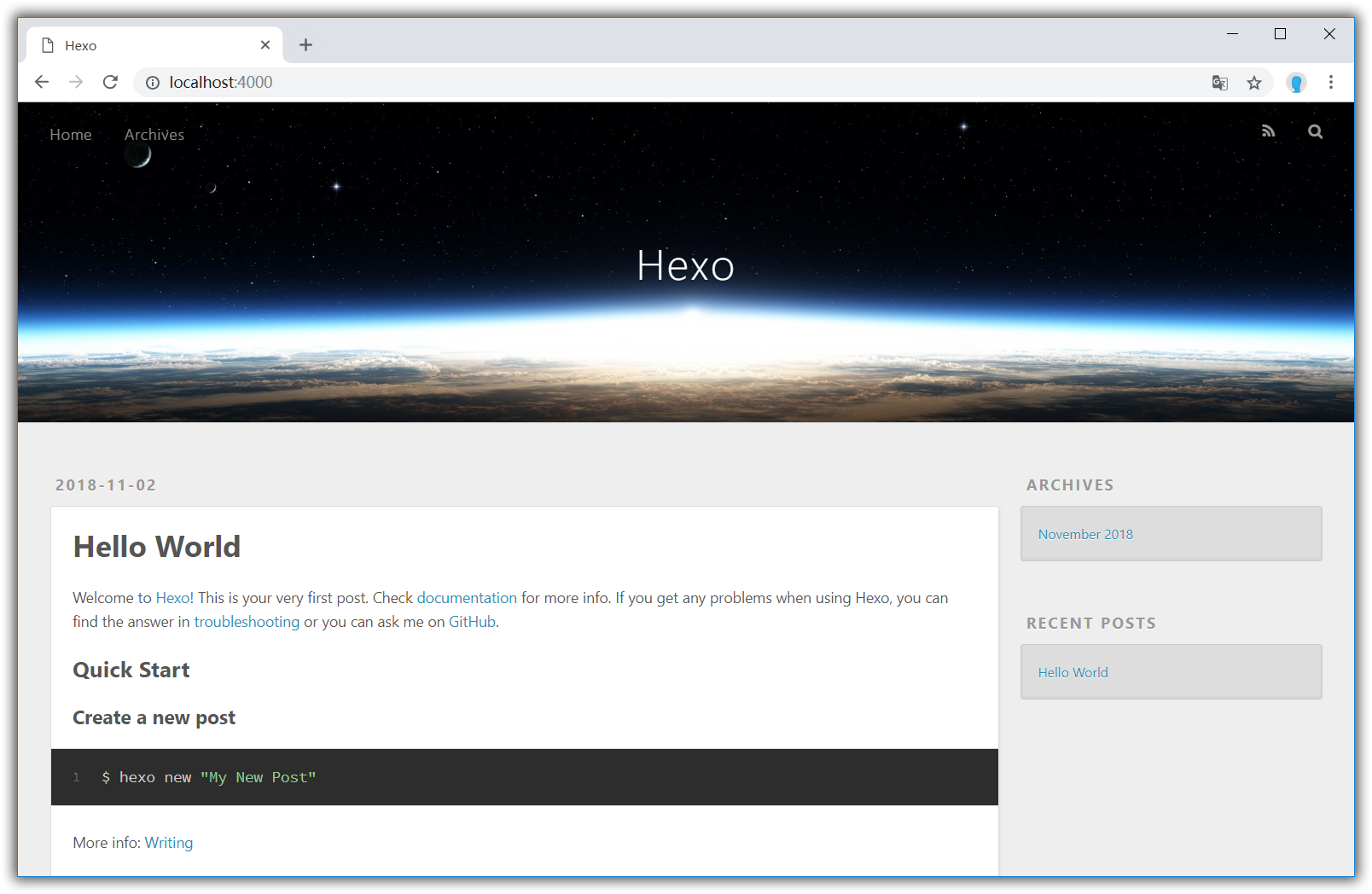
在项目根目录下执行如下命令启动 Hexo 的内置 Web 服务器
1 | $ hexo server // or hexo s |
该命令将会调用 Markdown 引擎解析项目中的博客内容生成网页资源,资源将会存于内存中,所以用户执行完命令之后在项目文件夹中是找不到相关的 Web 资源目录的。该命令还会启动一个简易的 Web 服务器用于提供对内存中网页资源的访问(工作机制类似于 webpack-dev-server),Web 服务器默认监听 4000 端口,用户可在浏览器中通过地址 localhost:4000 访问博客。

此外,可以通过添加命令行参数来支持高级用法:
- 当 4000 端口已被其他应用占用时,可以添加
-p / --port参数来设置 Web 服务监听的端口号,如hexo s -p 8000 - 默认情况下,Hexo 监听项目目录的文件变化,用户对于项目文件的任何改动都会触发实时解析编译并更新内存中的网页资源,也就是说,用户在本地修改后刷新浏览器就可以看到改动效果。如果不希望 Hexo 监听项目目录的文件变化,可以添加
-s / --static参数,这样本地改动就不会触发 Hexo 实时解析更新。
上传至 Github
进入 GitHub 官网并登录,直接点击 new repositories 或者进入 You repositories 再点击 new repositories,即可新建用于存放博客项目的 repository。repository 的名称必须为:You account name.github.io。
GitHub 中的 Repository 创建好后,回到本地项目路径,打开项目根目录下的 _config.yml 文件,找到 deploy 标签,在 deploy 标签下添加:
1 | deploy: |
在 _config.yml 中找到 url,并修改为:1
url: http://haiweichai.github.io # haiweichai是我的账号名称,请修改为自己的账号名称
在项目根目录下执行如下命令安装 hexo-deployer-git:
1 | $ npm install --save hexo-deployer-git |
并执行如下命令告知 Git 你的身份:
1 | $ git config --global "chw9402@mail.ustc.edu.cn" # 你的GitHub注册邮箱 |
最后,执行如下命令,将本地博客项目文件上传至 GitHub:
1 | $ hexo clean |
按照本章节步骤执行至此,便可访问 https://haiweichai.github.io/ 浏览个人博客。
新建博客文章
在博客项目根目录下,执行如下命令创建文章
1 | $ hexo new hello-world |
创建的文章在 source/_posts 目录下,主体为 hello-world.md 文件。
若要删除文章,只需删除 source/_posts 目录下对应文件,并执行如下命令,即在博客网站上删除了对应文章。
1 | $ hexo clean |
安装 NexT 主题
为了达到满意的布局结构,需要进行诸多配置调整,搭建具有自己独特风格的博客。
Hexo 提供了许多主题模板,读者可以查看 Hexo 主题 挑选并下载自己喜欢的布局。接下来章节将重点介绍 NexT主题。
NexT 作为一款符合广大用户审美的主题,始终拥有着较高的出场率。Hexo 中切换主题的方式非常简单,只需要将主题文件拷贝至博客项目根目录下的 themes 文件夹中,然后修改 _config.yml 文件中的 theme 字段即可。
在博客项目根目录下,执行如下命令,下载并安装 NexT 主题包。
1 | $ git clone https://github.com/theme-next/hexo-theme-next themes/next |
在项目根目录下打开网站配置文件 _config.yml 将 theme 设置为 next 即可将博客主题切换为 NexT。
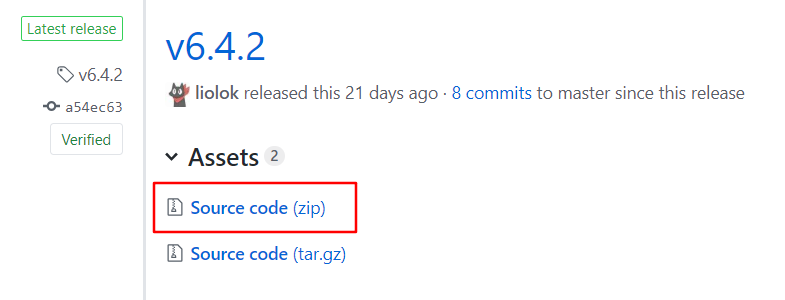
也可以在 NexT 版本发布页面 手动下载然后解压到根目录下的 theme 文件夹下,并将文件夹命名为 next 。

注意!Next 仓库已经从 iissnan/hexo-theme-next 转移到了 theme-next/hexo-theme-next,并在新仓库中发布了 v6.x 版本,后续维护也将在新仓库中展开。如果你仍在使用旧仓库中的 NexT 版本,可能会遇到各种 Bug。
NexT 主题风格有四种,用户可以在主题配置文件 theme\next\_config.yml 中修改 scheme 字段以选择自己喜欢的主题风格:
1 | # Schemes |
博客站点优化
博客项目根目录下的 _config.yml 文件负责站点的相关配置,用户可以通过修改该文件来自定义站点内容或功能,修改后需要重启服务器才能看到效果。
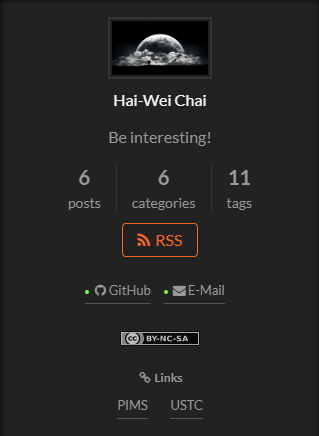
本节通过修改站点配置文件完善了网站标题、网站描述、社交链接、站点版权信息、友情链接等,效果如下图:

完善基础信息
在站点配置文件 _config.yml 中记录了博客网站的基础信息。
1 | title: 他在时间门外 # 网站标题 |
每个字段的冒号与值之间需要间隔一个空格。
1 | new_post_name: :title.md # 新文章文件名称 |
封面头像设置
用户将自己喜欢的图像放置在 next/source/images 路径中,并按照下方规则命名即可。
1 | avatar: |
标签栏设置
在博客项目根目录下执行如下命令创建标签栏本地文件。
1 | $ hexo new page "categories" |
在主题配置文件中找到 menu 标签,添加分类。
1 | menu: |
标签分类中第三列为 Font Awesome 图标编码。
首页文章摘要
根据默认的主题配置,首页将会显示每一篇文章的全文,如果想要只显示文章摘要,可以在主题配置文件中做出如下更改:
1 | auto_excerpt: |
此时将会从文章中提取 150 个字符作为摘要。
用户也可以在文章中通过 <!-- more --> 标记来精确划分摘要信息,标记之前的段落将作为摘要显示在首页。
如果在文章的 Front-Matter 中有非空的 description 字段,则该字段的内容会被作为摘要显示在首页。
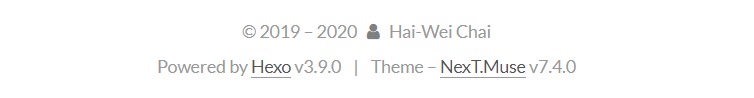
修改站点页脚
在主题配置文件中修改网站页脚信息:
1 | footer: # 底部信息区 |
更改后效果如下:

修改网站图标
网站图标即浏览器标签左侧的标志。下载自己喜欢的图标并放置于 themes\next\source\images\ 目录下,命名方式参考主题配置文件中的 favicon 字段。
1 | favicon: |
添加友情链接
在主题配置文件中修改相应字段:
1 | links_settings: |
添加社交链接
用户可以在主题配置文件中根据样例提示添加个人社交软件链接:
1 | social: |
若要取消社交图标前的小圆点,可以在自定义样式文件中添加如下样式规则:
1 | //隐藏社交图标前的圆点 |
添加版权协议
在主题配置文件中开启相关字段并选择知识共享协议:
1 | creative_commons: by-nc-sa |
文章页优化
主题目录下的 themes\next\_config.yml 文件负责与主题相关的配置,用户可以通过修改该文件来自定义与主题相关的内容或功能,修改后刷新浏览器即可即时生效。
修改文章目录导航
在主题配置文件中关闭目录中的数字编号:
1 | toc: |
修改文章 meta 信息
默认主题配置中,标题下方会显示文章的创建时间、文章的修改时间、文章分类信息等元数据,用户可以在主题配置文件中自定义设置需要显示的 meta 元信息:
1 | post_meta: |
中英文之间自动添加空格
该功能由 pangu 提供,在根目录下执行如下命令克隆插件到项目中:
1 | $ git clone https://github.com/theme-next/theme-next-pangu.git themes/next/source/lib/pangu |
在主题配置文件中设置 pangu: true 即可启用该动能。
不推荐使用 hexo-filter-auto-spacing 实现该功能,该插件会导致目录中带有中英文的标题失效,无法跳转到文章指定章节。
文字字号设置
修改文字字号的文件路径是:themes/next/source/css/_variables/base.styl,配置内容主要修改如下:
1 | // Font size |
修正文末导航跳转逻辑
如果不是看到 reuixiy 的文章,可能一辈子都不会注意到这个奇葩的逻辑:文章底部的左侧 / 右侧箭头分别导航到更旧 / 更新的文章链接,就好像你在手机相册里左滑却看到了更久以前的照片,细细想想这个逻辑毫无社会主义可言,至少没有中国特色。
1 | {% if not is_index and (post.prev or post.next) %} |
打赏功能
NexT主要提供三种打赏方式,分别为微信、支付宝、比特币,在 themes\next 内搜索 Reward。
1 | # Reward |
Table表格美化
将如下代码添加至:\source\_styles.styl。
1 | table { |
LaTeX公式支持
HEXO 默认的Markdown渲染引擎是marked,但是 marked 不支持 mathjax,所以需要更换Markdown渲染引擎为kramed,后者支持mathjax公式。
1 | $ npm uninstall hexo-renderer-marked --save |
更改 hexo-renderer-kramed 渲染器部分设置:
1 | // Change inline math rule |
停止使用 hexo-math,并安装 mathjax 包:
1 | $ npm uninstall hexo-math --save |
打开 mathjax 设置文件,更改 <script> 为:
1 | <script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-MML-AM_CHTML"></script> |
因为 LaTeX 与 Markdown 存在语义冲突,所以 Hexo 默认的转义规则会将一些字符错误转义,所以我们需要对默认的规则进行修改。打开 /node_modules\kramed\lib\rules\inline.js,
1 | - escape: /^\\([\\`*{}\[\]()#$+\-.!_>])/, |
打开主题配置文件,开启mathjax:
1 | math: |
需要渲染公式的博客文章必须在title下添加mathjax: true。
结束语
不同版本 Hexo|Next 间配置项可能存在差异,本系列文章中的配置有效性以 Hexo v3.9.0 和 Next v7.4.0 为准。
至此你已在本地搭建起了 Hexo 博客,更换 NexT 主题,并对站点进行了基础的自定义配置,已经实现了一个可正常使用的站点。但仅仅如此可能无法满足你的需求,仍可针对个人喜好尽情尝试修改。
